Daha önceki bölümde Form sihirbazı kullanarak form tasarlamıştık. Şimdiki bölümde ise Sihirbaz kullanmadan her şeyi manuel olarak Form Tasarlama yapmaya çalışacağız. Böylece hangi işlem nerden geliyor öğrenmiş olacağız.
Daha önceki bölümde sihirbaz ile tasarlanan form ismini FORM_TABLO_MUSTERIKARTI-SIHIRBAZ şeklinde değiştiriyoruz. Sihirbazdaki örneğe bakarak aynısını yapmaya çalışacağız.
Manuel form tasarlamak için Oluştur sekmesinden Boş Form seçiyoruz.

Karşımıza Form1 olarak hiçbir işlem içermeyen form gelmektedir. Form başlığına sağ tuş yaparak FORM_TABLO_MUSTERIKARTI-MANUEL şeklinde kaydediyoruz.
Bu ismi verirken hata verdi. Birkaç karakter ile kaydedin. Sonra belirlediğimiz ismi verebilirsiniz.
Form aşağıdaki şekilde hiçbir içerik yoktur.

Office Uygulaması mantığı üzere ihtiyacı olduğunda ilgili sekmeler açılmaktadır. Form tasarımı içinde 3 tane sekme açılmaktadır. Form tasarlamak için bu sekmeleri kullanacağız. Daha önceki bölümde bu sekmelerden bahsetmiştik.
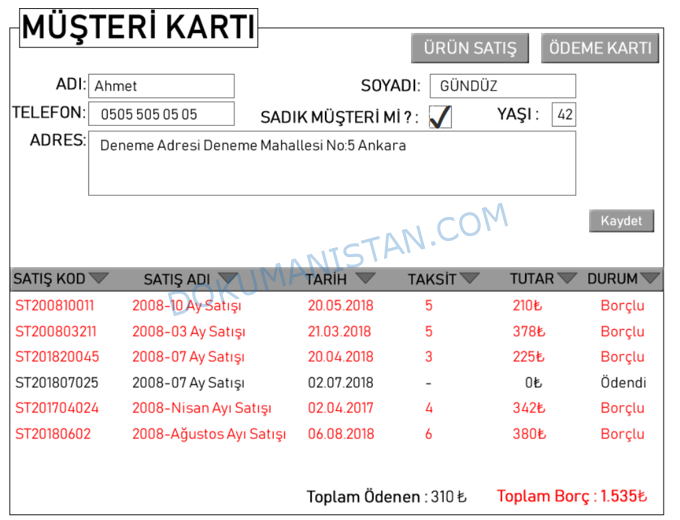
Şimdi projemizdeki Müşteri kartındaki üst kısmın Form Tasarlama işini hazırlayalım. Alt kısmı ise Alt formlar bölümde anlatacağız.

Tasarımdan önce bu form hangi tabloya bağlanacağı belirleyeceğiz. Formda boş bir yere tıklatıp Sağ tuşa basıyoruz ve Form Özelliklerini seçiyoruz.

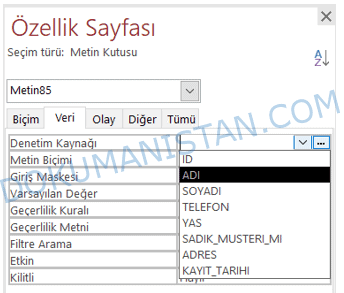
Sağ kısımda Özellik Sayfası açılacaktır. Veri Sekmesinde Kayıt Kaynağı bölümünde ilgili tablo olan TABLO_MUSTERIKARTI alanını seçiyoruz. Böylece formda oluşturduğumuz tüm denetimler bu tablo ile ilişkilendirilecek.

Access Forma Metin Kutusu Form Tasarlama
Formu tabloya bağladığımıza göre tasarladığımız formu inceleyerek denetim elemanlarına göre seçim yapıyoruz. Gördüğümüz Açtığımız formda Metin Kutusu olarak Adı, Soyadı, Telefon, Yaş ve Açıklama alanları görmekteyiz. Bu alanları forma ekliyoruz.

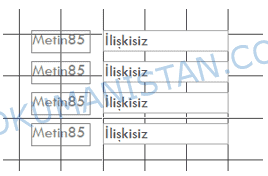
İlişki kurulmamış Metin Kutusuna ilgili alanları bağlıyoruz. ADI alanını ilişkilendirelim. Diğer alanları da aynı şekilde sizler yapınız.
Etiket kısmına ADI yazıyorum. İlişkisiz yazan Metin Kutusu alanını seçiyorum ve Sağ kısımdaki Özellikler sayfasına gidiyorum. Denetim Kaynağını açtığımda TABLO_MUSTERIKARTI tablosunun alanlarını göreceksiniz. Bu kısımdan ADI alanını seçiyoruz.

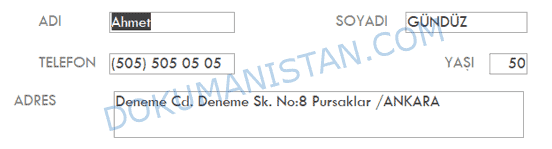
Aynı şekilde diğer alanları da ilgili metin kutularına bağlıyoruz. Görünüm aşağıdaki şekilde olmalı

Form tasarımında da incelediğimizde verilerin geldiğini inceleyelim. Bunun için form görünümünü açıyoruz.

Gezinti bölmesinde de ileri-geri gittiğiniz de verilen tabloya göre değiştiğini görerek kontrol edebilirsiniz.
Access Forma Onay Kutusu Form Tasarlama
Formda Onay Kutusu Sadık Müşteri mi? Kısmında görüyoruz. Sadece bu alanı formda tasarladığımız yere ekliyoruz.

Onay Kutusunun etiketi sağ kısımda. Ancak tasarımımız ise Onay kutusunun solunda olmasını planlıyorduk. Onun için Onay93 etiketini siliyoruz ve Yeni bir etiket ekleyerek tasarımımızı tamamlıyoruz. Tasarım aşağıdaki şekilde olmalı.

Şimdi Onay Kutusunu TABLO_MUSTERIKAYIT tablosundaki Sadık Müşteri mi alanına bağlayacağız.
Bağlamadan önce SADIK MÜŞTERİ Mİ alanındaki verilerin ne olduğunu hatırlayalım.

Görüntü olarak Metin Kutusu görülmekte. Eğer bu verileri excel olarak çıkarmak istersek bu alanlar 0 ve 1 olarak çıkacaktır. Onay Kutusunu Özellik Sayfasından Denetim Kaynağını seçiyoruz ve Bu alanda SADIK_MUSTERI_MI alanını seçiyorum.

Artık Onay kutusunu da bağlamış olduk. Form görünümü seçip gezinti bölmesinde kayıtları gezdiğinde bu alanından verilere göre değiştiğini teyit ediniz.

Access Forma Buton Eklemek
Form Tasarımımızda 3 adet Kaydet, Ürün Satış, Ödeme Kartı adında buton görülmektedir. Şimdi bu butonları tasarlayacağız.

Kaydet butonuna bastığımız zaman yapılan güncelleme ya da yeni kaydı kaydetmemizi sağlayacak.
Ürün Satış ve Ödeme Kartı butonları ise sonra tasarlayacağımızı formlara bağlantı oluşturacak.
Tasarım bölümünden Düğme alanına basıyoruz.

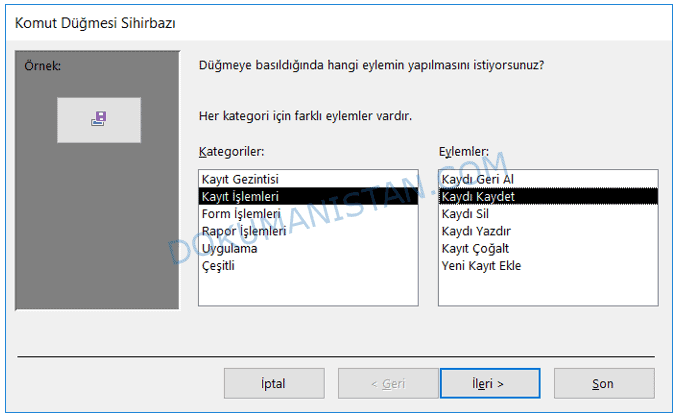
Bastıktan sonra aşağıdaki şekilde bir sihirbaz gelecek. Kategoriler’den Kayıt İşlemleri seçiyoruz. Eylemler kısmında ise Kaydı Kaydet alanını seçiyoruz ve İleti diyoruz.

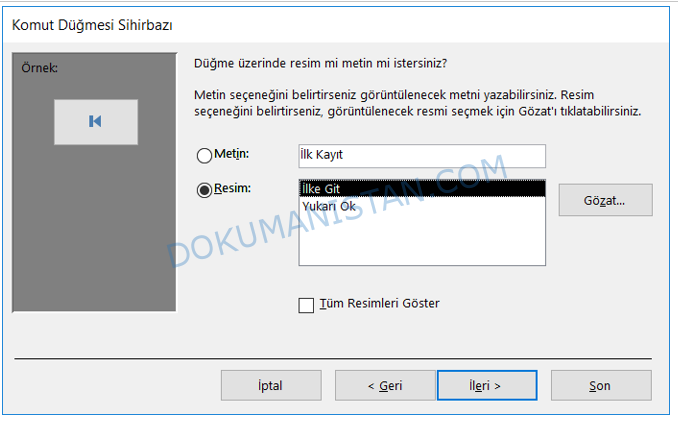
Bu kısımda resim veya yazı seçeneği seçiyoruz. Ben Metin Kısmını seçerek KAYDET yazıyorum ve ileri seçiyorum.

Butona isim vererek sihirbazı sonlandırıyoruz.

Böylece aşağıdaki şekilde Kaydet butonu oluşuyor. Kaydet işlemini bağladığımız için arkasında makro işlemi vardır.

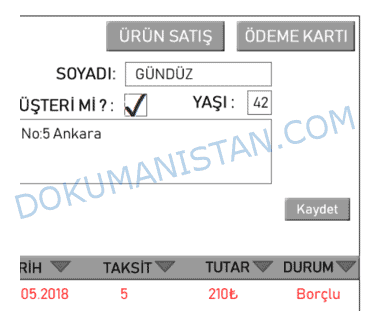
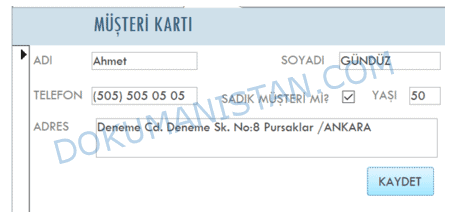
Formumuzun son hali başlık kısmını da eklediğimizde aşağıdaki şekilde olacaktır.

Gezinti Bölmesi İptal ederek yerine Gezinti Düğmeleri Eklemek
Formun altında hazır olarak gelen gezinti bölmesi bulunmaktadır. Bu butonlarla kayıtlar arasında gezinti yapabilir tablo üzerinde arama yapabiliriz. Ancak gezinti bölmeleri kullanıcılar için kullanımı zordur. Bu bölümde gezinti bölmesini iptal edip yerine kendimiz butonlarla gezinti bölmesi oluşturacağız. Gezinti bölmesindeki kastım. Bir önceki kayıt, Sonraki kayıt, ilk kayıt Kayıt ara vs. gibi işlevlerdir.
Gezinti Butonları Oluşturmak
Bu butonlar aşağıdaki şekilde sırası ile aşağıdaki şekildedir.
İlk Kayıt- Önceki Kayıt – Kayıt Bilgileri – Sonrası Kayıt – Son Kayıt – Arama
![]()
Bu bölümde bu butonlar yerine kendimiz buton tasarlayıp bu bölümü iptal edeceğiz.
Yukarda Kaydet butonu gibi aynı şekilde işlem yapacağız. Düğme Ekle diyoruz.
Kategoriler ’de Kayıt Gezintisi Bölümünde Gezinti Bölme alanındaki tamamı mevcut. Hatta görsel olarak ta aynı görseldedir.

İlk Kayda git alanını beraber ekleyelim. Diğer alanları da sizler ekleyin. İleri Diyoruz.
Bu sefer resim olarak ekliyoruz. İleri diyoruz.

Butona isim veriyoruz. İleri Diyoruz.

ve İlk kayıt alanı eklenecektir. Diğer alanlarla birlikte buton aşağıdaki şekilde tasarladım. Sizlerde aynı şekilde diğer tasarımları yapınız.
Her buton eklediğinizde aşağıdaki şekilde çıkan Sihirbaz menüsünden Kategorilerde Kayıt Gezintisini seçiyoruz

Aşağıdaki sıra ile (Gezinti Bölümüne benzeteceğimizden) butonları ekleyiniz.
- Önceki Kayda Git
- Sonraki Kayda Git
- Son Kayda Git
- Kayıt Bul
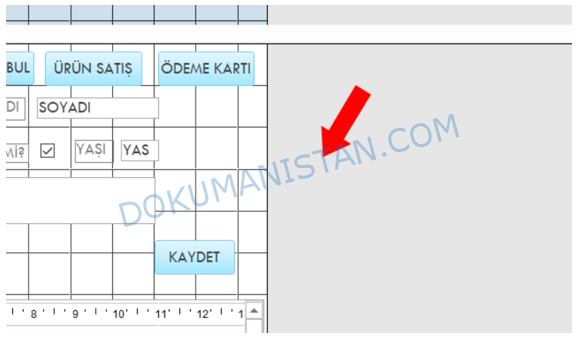
Tasarımımızın son hali aşağıdaki şekilde olacaktır.

Formdaki Gezinti Bölmesini İptal Etmek
Genelde kullanıcılar gezinti bölmesini kullanmaya aşina olamadıklarından butonlar görmek isterler. Gezinti bölmesi ile kaydedildiğine emin olamazlar. Bu sebeple formlara yukardaki gibi gezinti butonları koyduk. Amacımız gezinti bölümüne ihtiyaç duymadan belirlediğimiz butonları kullandırmak. Butonlar tamam. Şimdi ise Gezinti Bölmesini iptal etmek kaldı.
Formun dışında boş bir alana tıklayıp sağ kısımda özellikler Sayfası açılmasını sağlayın.

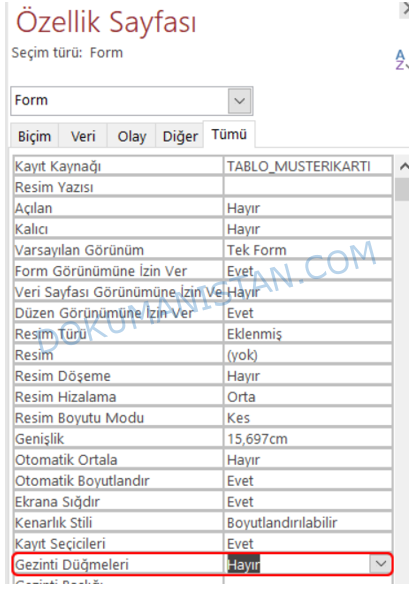
Özellik sayfasında Gezinti Düğmeleri Evet olarak seçilidir. Bu kısmı hayır olarak seçiyoruz.

Form görünümde açtığımızda artık Gezinti Bölmesi iptal olmuş demektir. Formun son hali aşağıdaki şekilde görülecektir.

Manuel form tasarlama kısmı da bu bölümde tamamlamış olduk. Sonraki bölümde görüşmek üzere
Eğitime Access Alt Form Tasarlama #29 makaleden devam edin.

